Design & Branding
Design & Branding
Was ist UI Design?
Als zentraler Bestandteil einer gelungenen Website spielt UI Design eine tragende Rolle im Webdesign. Logisch, eine übersichtliche Benutzeroberfläche, auf der wir uns leicht zurechtfinden und wohlfühlen, wird auch häufiger und länger von uns genutzt. Ohne gutes UI wären Plattformen wie Facebook und YouTube wohl kaum das geworden, was sie heute sind. Was also ist UI Design? Was unterscheidet UI von UX? Und was hat eigentlich Psychologie damit zu tun?
Wir geben dir einen Kurzüberblick über die Definition von UI, die Aufgaben eines UI Designers und die Psychologie der Formen und Farben im Webdesign.
UI Designer: Die Maschinen-Dolmetscher
UI Designer haben die Aufgabe, Benutzeroberflächen auf unsere Bildschirme zu zaubern, die nutzerfreundlich, optisch ansprechend und einfach zu bedienen sind, sodass wir optimal mit ihnen arbeiten können. Das Ziel ist erreicht, wenn eine Website so selbsterklärend ist, dass selbst ein Kind sich auf ihr zurechtfinden würde. Anders gesagt: Gutes UI Design macht es uns so leicht wie möglich.
Der Arbeitsalltag eines UI Designers umfasst …
- … die visuelle Gestaltung von Benutzeroberflächen.
- … die enge Zusammenarbeit mit UX Designern für die optimale Benutzererfahrung.
- … regelmäßiges Testing und Einholen von Feedback.
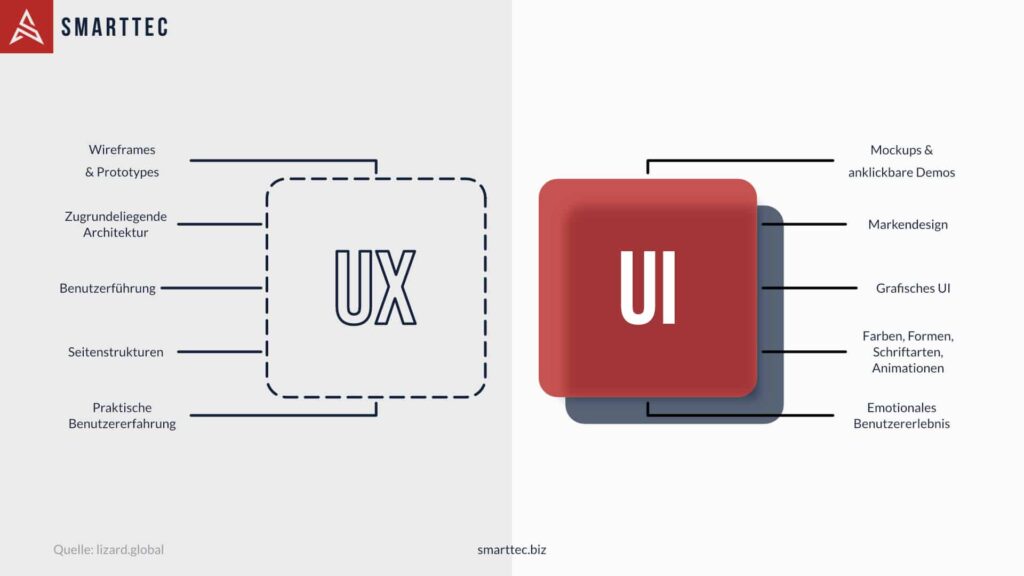
Damit das gelingt, muss sich das UI Design nach den Bedürfnissen und Wünschen seiner jeweiligen Nutzer richten, um eine gelungene UX, also User Experience (Nutzungserfahrung) zu schaffen. UI und UX Design werden dabei häufig miteinander vermischt oder gar gleichgesetzt. Kein Wunder, denn beide sind wesentliche Bestandteile einer Website und daher untrennbar miteinander verbunden. Ohne gutes UX kein gutes UI und umgekehrt. Hier erfährst du mehr zum Thema UX Design.

Die Sprache der Formen und Farben im UI Design
“Ein Bild sagt mehr als tausend Worte”. So oder so ähnlich verhält es sich auch mit Formen und Farben. Design ist Kommunikation. Ein eckiger oder runder Rahmen, ein blauer oder roter Button – sie alle sagen etwas aus und haben Einfluss auf die Wahrnehmung des Users. Dank psychologischer Studien sind wir in der Lage, die Sprache der Formen und Farben zu deuten und für die Erstellung des optimalen UIs zu nutzen.
Was Formen im UI aussagen
Ob wir bei der Erstellung einer Website für einen Kunden mit eckigen oder runden Formen arbeiten, hat großen Einfluss auf die Wahrnehmung der Website und damit auch des Unternehmens selbst. Aber Achtung: Dabei ist es mindestens ebenso wichtig, wie wir die Formen anordnen, in welchem Kontext wir sie verwenden und wie wir sie formatieren. So mag ein stehendes Dreieck Stabilität und Aufstieg vermitteln, drehen wir das Element jedoch um 180 Grad, sagt es das genaue Gegenteil.

Auch die Typografie, also die Schriftart, mit der wir arbeiten, ist im Grunde genommen nur eine Zusammenstellung von verschiedenen Formen und auch die will gut gewählt sein. Mehr dazu erfährst du in unserem Blogbeitrag zum Thema Schriftarten.
Wie wir Farben wahrnehmen
Farben sind nicht nur schön anzusehen, sie üben auch enormen Einfluss auf unsere Psyche und unser Wohlbefinden aus. Natürlich hat die Wirkung von Farbe nicht auf jeden Menschen denselben Einfluss, sie ist auch von der jeweiligen kulturellen Umgebung sowie von persönlichen Assoziationen und Vorlieben abhängig. Nichtsdestotrotz lassen sich Tendenzen feststellen, die unsere Wahrnehmung und sogar unser Verhalten steuern. Genau damit befasst sich die Farbpsychologie.

UI Design Best Cases
Um das Zusammenspiel von Formen und Farben im Webdesign zu verdeutlichen, haben wir euch ein paar Best Cases für erfolgreiches UI Design rausgesucht.
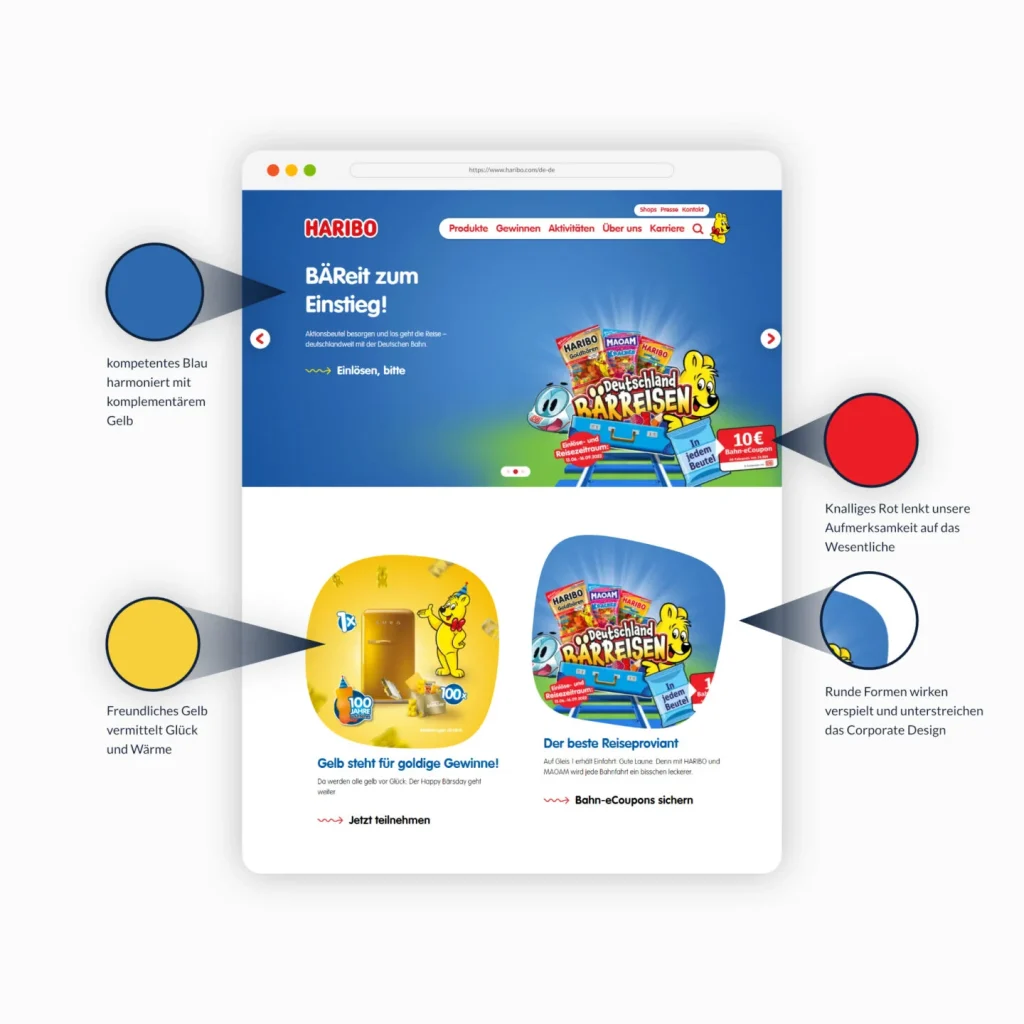
HARIBO

Der Süßwarenkonzern HARIBO hat sich in seinem Onlineshop für abgerundete Formen entschieden. Das passt nicht nur gut zum Logo des Unternehmens, sondern spiegelt auch die kleinen runden Süßigkeiten wider, für deren Köstlichkeit HARIBO bekannt ist. Ein fröhliches Gelb ergänzt sich mit einem komplementären zuverlässigen Blau und durch die Signalwirkung der roten Akzente fallen uns die wichtigsten Informationen sofort ins Auge!
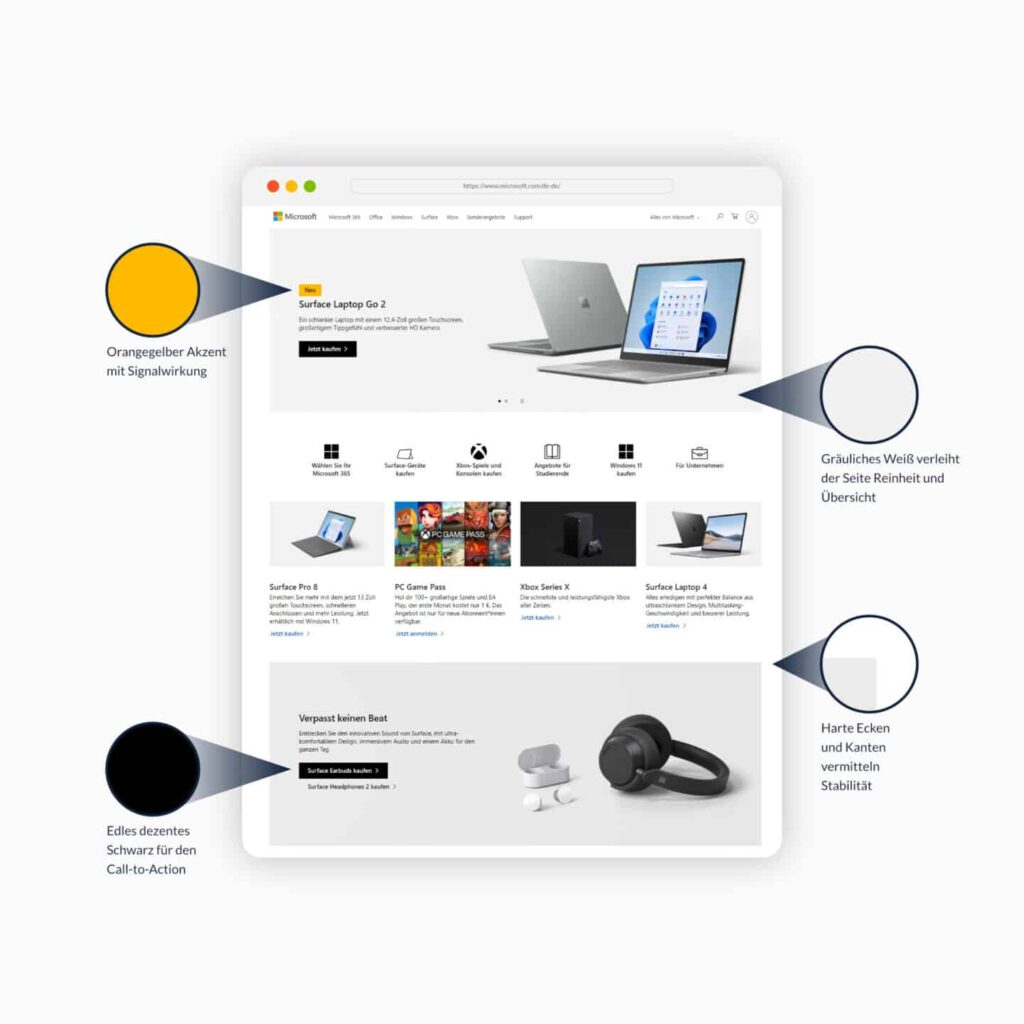
Microsoft

Das Technologieunternehmen Microsoft hingegen zeigt klare Kante und setzt auf eckige Formen. Die Website des Weltkonzerns vermittelt Zuverlässigkeit und damit genau das, was wir uns von moderner Hard- und Software erwarten. Bis auf dezente Akzente in orange und blau verzichtet die Website auf große Farbexperimente. Durch die Klarheit der schwarz-weißen Kontraste wirken die Produkte edel und hochwertig.
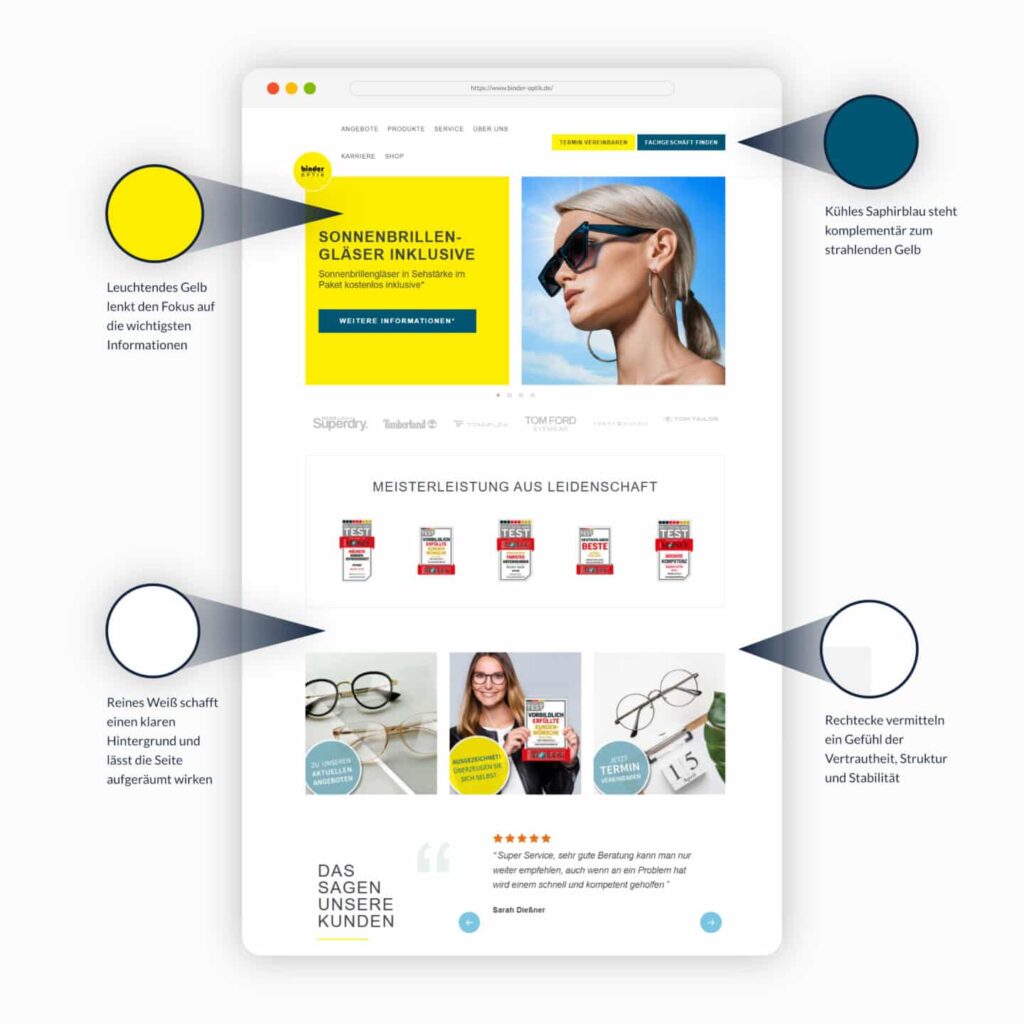
Binder Optik

Auch bei unserem Kunden Binder Optik haben wir mit klaren eckigen Formen gearbeitet. Damit vermittelt das Angebot des Optikers Stabilität und Sicherheit. Denn mal ehrlich: wer will schon alle zwei Wochen zur Reparatur gehen, weil das Brillengestell mal wieder kaputt gegangen ist? Ein leuchtendes Gelb vor weißem Hintergrund strahlt Eleganz und Dynamik zugleich aus und die blauen Akzente runden das Gesamtbild ab.
Fazit
Wir halten fest: UI und UX bilden gemeinsam das Herzstück einer guten Website. UX Design schafft das Grundgerüst für ein optimales Benutzererlebnis, doch erst mit UI Design wird dieses Erlebnis wirklich erfahrbar. UI Designer nutzen die psychologische Wirkung der Formen und Farben, um Websites so ansprechend, zugänglich und unkompliziert wie möglich zu gestalten. Durch die enge Zusammenarbeit von UX und UI entstehen Websites, auf denen wir uns schnell zurechtfinden und gerne bleiben. Wenn du noch mehr Beispiele für gelungenes UI Design suchst, wirf einen Blick auf unsere Projekte.


Can Arslan
Gründer und CEO
Hat keine Astronautenausbildung, sich aber trotzdem seinen Traum vom Fliegen erfüllt: Als CAptaiN lenkt er mit Hilfe der Crew das SMARTTEC-Raumschiff durch das große Internetwelltall. Hat schon so manchen dicken Brocken umschifft, kann aber trotzdem nicht rückwärts einparken. Echtes Monnemer Urgestein mit dem Herz am rechten Fleck.